Day 3 - Jan 29 UI Workshop (paid)
Smart Interface Design Patterns, 2021 Edition
Are you ready for a design challenge? In this series of online workshops, Vitaly Friedman, creative lead behind Smashing Magazine, will take a microscopic examination of common components and design patterns in modern interfaces — on desktop and on mobile.
With him, you’ll study hundreds of hand-picked examples and design interfaces; from accordions to mega-drop-downs, sliders, feature comparisons, car configurators, all the way to timelines and onboarding. You’ll also review and provide feedback to each other’s work.
WHO IS THIS WORKSHOP FOR?
This workshop is for interface designers, front-end designers and developers who want to be prepared for complex and time-consuming design challenges. You’ll walk away from this workshop with a toolbox of techniques and practical examples to apply to your product, website, desktop or mobile app.

Detailed Description
The workshop includes:
-
1500+ workshop slides with practical examples and action points
-
100 checklist cards on every topic, from carousels to web forms
-
Editable text file to adjust for your needs
-
Access to the evergreen deck, updated regularly
-
Live, interactive sessions
-
Hands-on exercises and reviews
-
Dedicated Q&A time

The topics covered in workshop are:
-
How users utilize mobile interfaces and how to optimize navigation, carousels, CTAs and icons for touch to avoid rage taps or rage clicks
-
Navigation with accordions, mega-drop-downs, hamburger icons, breadcrumbs, carousels, filters, sorting and search
-
Advanced mobile-optimized configurators, wizards and customizers
-
Complex data tables, with a feature comparison table and pricing plans
-
Date pickers, date range picker and a time picker, incl. bookings of appointments and airline tickets
-
Calendars, with a multi-track schedule, TV Guide schedule, music festival schedule, exhibition calendar, spreadsheets and dashboard,
-
Web forms, with email verification, inline validation, input budgets, complex input, country selector, password input, error validation, dropdowns, radio-buttons and checkboxes
-
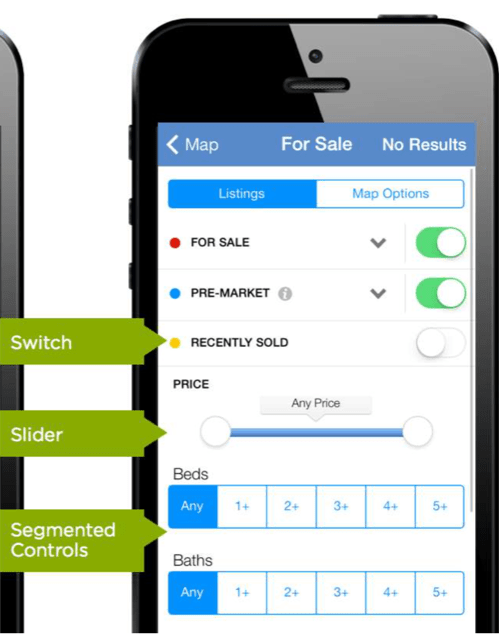
Sliders, with insurance calculators, timelines, historical family tree, soccer game signature and live leaderboard and standings
-
Maps and Data Visualization, with a shopping mall map, election map, smart region input
-
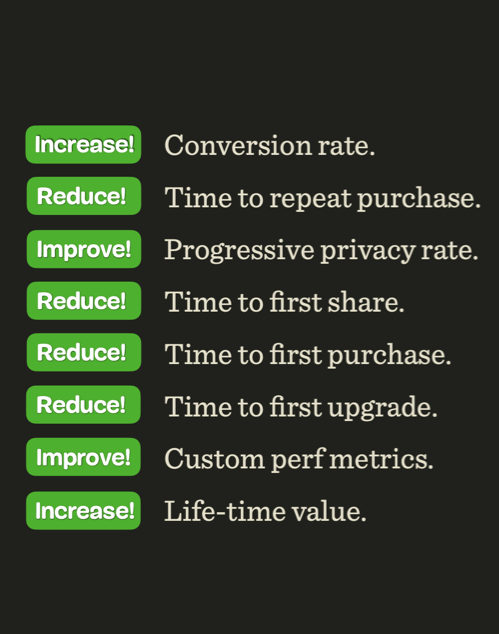
Onboarding and offboarding UX for higher conversion/retention
-
Authentication patterns, permissions UX, GDPR/CCPA, CAPTCHA and 2-factor-auth
-
Seat selection, for a concert, theatre or exhibition and a perfect Formula 1 seat selection
-
Design anti-patterns to avoid to prevent running into maintenance issues and “slow UX decay”